Markdown 高效建站指南 Hugo/Typora/Chevereto/Docker/Nginx
1. 概览
本系列博客使用 Markdown 编写,建站工具为 Hugo,Markdown 编辑器采用 Typora,图床使用自建的 Chevereto,生产环境部署采用 Nginx + Docker 。
最终形成的效果是可以对于本地的截图在 Typora 粘贴过程中自动上传到 Chevereto 搭建的图床,极大地方便了图文排列的 Markdown 问题,由于采用自建图床也避免了外部商用(或者部分免费)图床带来的稳定性和流量问题。
2. Hugo (v0.78.1/extended)
安装参见官方文档,主题选择maupassant-hugo,风格简单大气。

maupassan 主题我比较喜欢的功能是:
- 全局打开 toc,悬浮方便阅读;
- 并且支持各种绘图插件非常方便,dot 语言必须在每篇文章中单独启用,不能全局开启;
- 支持站内和站外的搜索功能;
修改默认的博客模板,文件位于 archetypes/default.md:
|
|
3. Chevereto 图床
采用社区版本,安装的方式采用官方推荐的 installer.php 脚本。如果没有安装 LNMP 套装建议参考这篇文章:Chevereto安装教程,使用宝塔脚本安装更加方便,实际上如果采用 docker 会更加便捷。由于我本地已经安装过 wordpress 因此可以忽略。
需要条件:
- PHP 7.2,CentOS 中 PHP 默认为 5.4 需要升级到 7.2,升级参见 CentOS 7升级php5.4到php7.2。
- MySQL 8 (5.6 min) / MariaDB 10
- Nginx
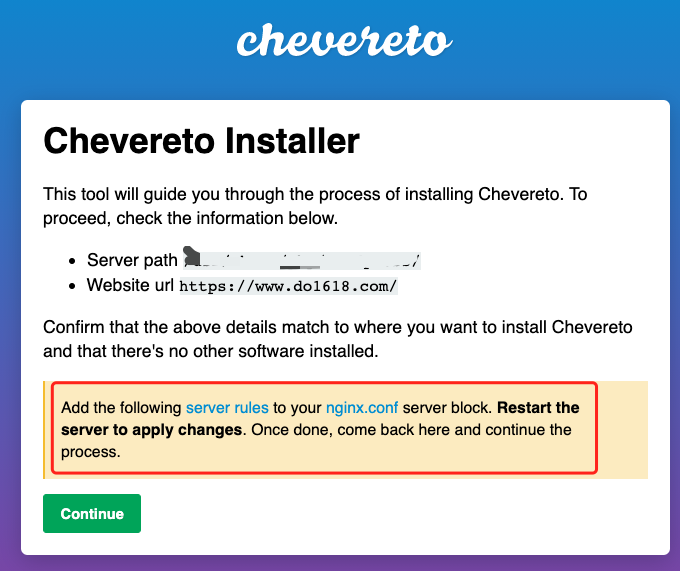
最好把 installer.php 放置到根目录,以方便安装,在安装的第一个窗口的时候需要在 Nginx 的配置文件中添加一下配置并完成重启,后续的各种配置按照提示引导即可。

安装完成后,会自动删除 installer.php 文件。
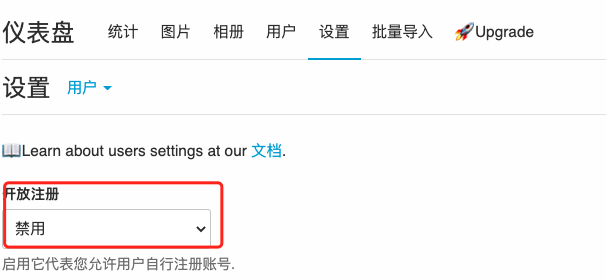
在安装完成后,默认的 Chevereto 设置会允许用户自己注册,需要禁用。路径参见: 仪表盘 -> 设置 -> 用户:

4. Typora (0.9.9.35.2)
为了实现在 Typroa 中插入本地图片或者剪贴板内容自动上传到自建图床的效果,我们需要:
-
准备用于上传到 Chevereto 图床的脚本程序和配置
-
设置 Typroa 的插入本地图片的行为
4.1 图床设置和上传程序
需要提前准备好用于上传文件的 python 脚本程序 upload_img.py 和对应的配置文件,脚本完整内容参见:这里 或者 gist [需要翻墙]。
config 文件配置如下
|
|
APIKEY 可以 Chevereto站点 -> 仪表盘 -> 设置 -> API 中获取。
切勿忘记 url 目录中的 “api/1/”。此外还需要在仪表盘 -> 设置 -> 图片上传 -> 开启访客上传,设置如下图:

4.2 Typora 插入图片设置

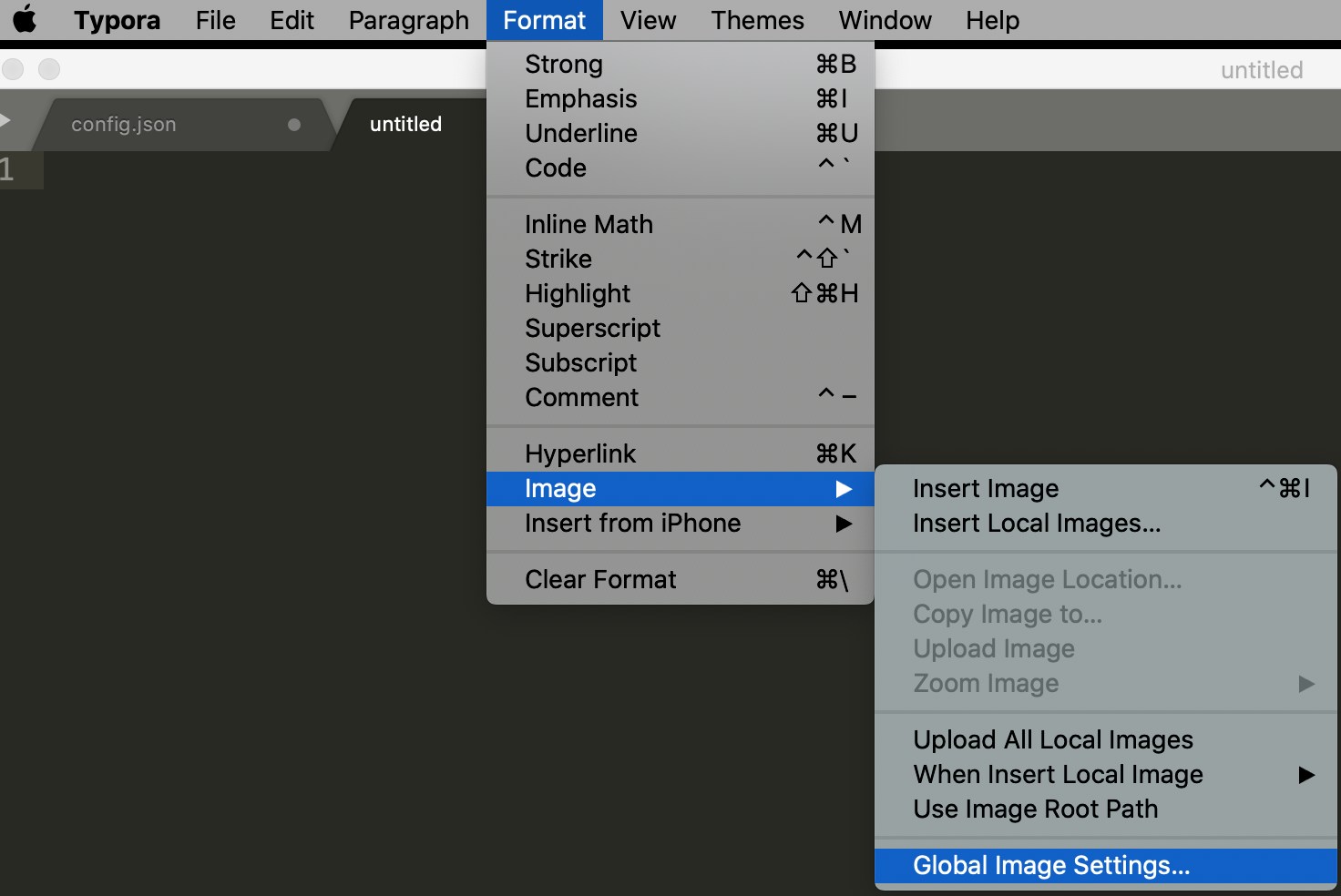
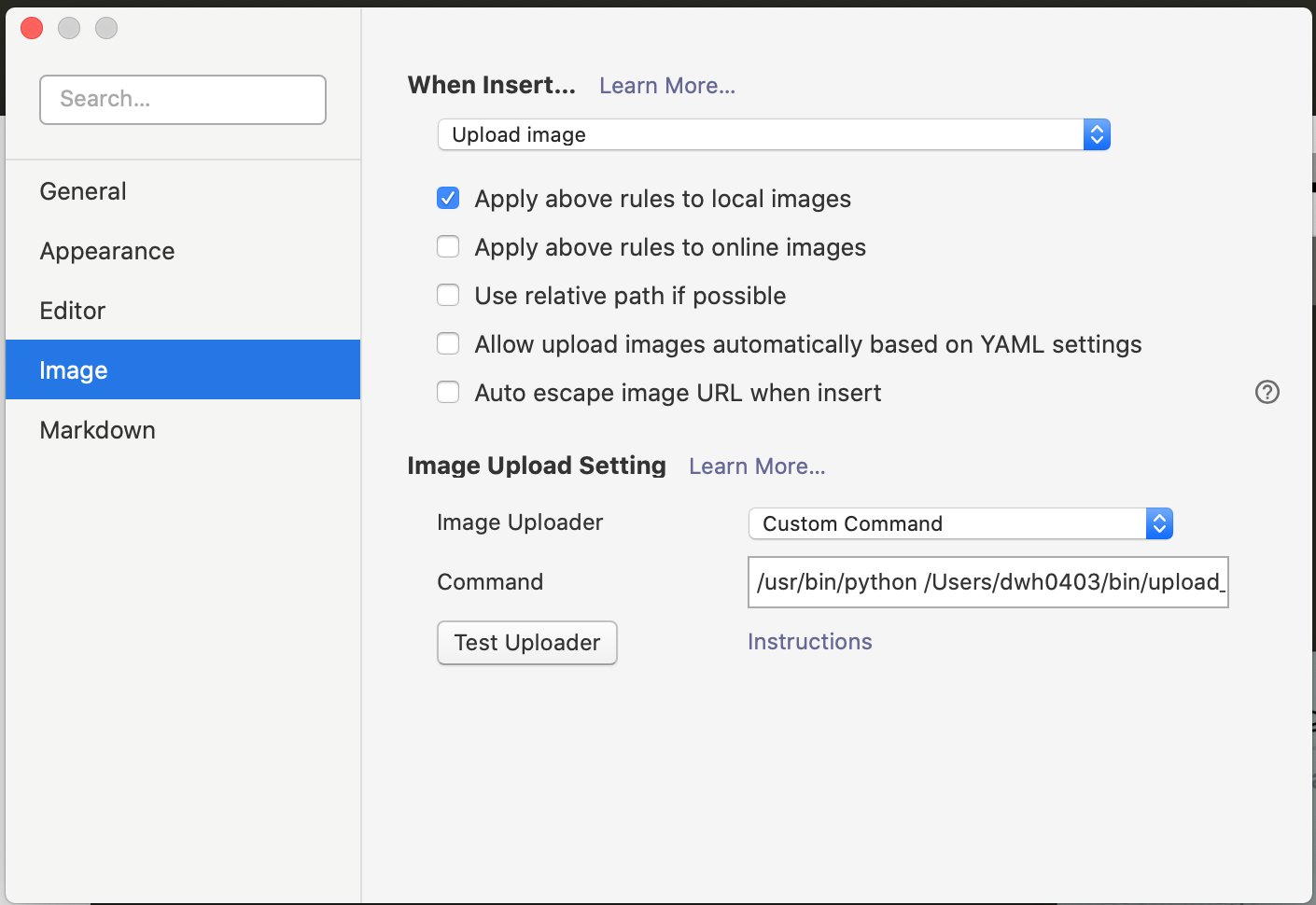
Typora 的插入本地文件自动上传至远端图床的设置如下:

自定义的 Command 完整命令如下:
|
|
5. 生产环境 Docker 部署
|
|
该命令会生成 public 目录,静态部署只需要使用 public 目录作为根目录即可。
考虑到生产环境的维护方便性,我们采用 docker 来部署 nginx,主要涉及到 nginx 根目录和配置文件的加载。
如果不使用证书则不需要修改 nginx 的 config 文件,只需要执行一下脚本命令即可
|
|
默认配置如下:
|
|
如果需要启用 ssl 证书或者配置高级特性,需要将配置好的 nginx config 文件挂载到容器目录,为了方便输入我们新建 nginx 目录,用于保存 nginx 的配置和证书等内容,运行命令如下:
|
|
6. 搜索引擎 SEO 优化
在各大搜索引擎进行站点验证和提交站点地图(sitemap),其中站点地图 hugo 可以自动生成在根目录。站点地图优化参见这里。
百度提交
打开 百度搜索资源平台-站点管理 ,点击 ”添加站点”。分为三步,输入网址/站点属性/验证网站三步,通过文件放入到根目录的方式进行验证。
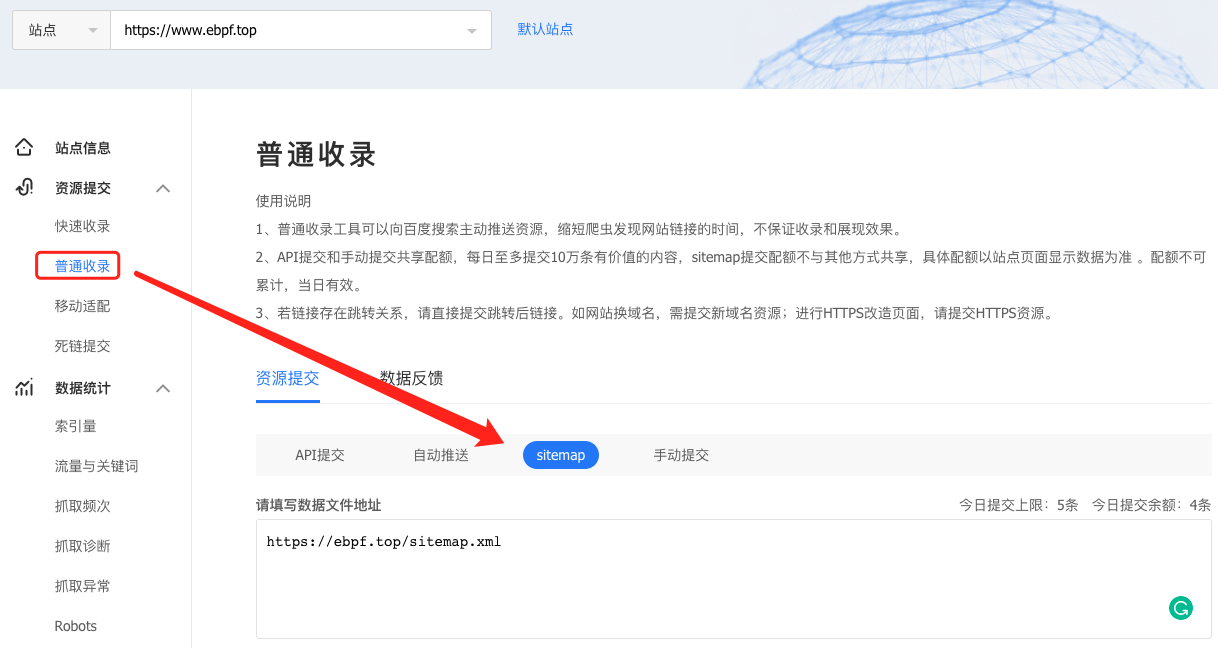
进入 ”资源提交” 下的 ”普通收录”,再点 “资源提交” 下的 “sitemap”,然后输入完整的 sitemap 地址 https://ebpf.top/sitemap.xml 即可。

Google 提交
进入到 search-console,按照提示然后添加资源,如 https://www.ebpf.top/。验证过程可以使用 DNS TXT 或域名前缀的方式,推荐域名前缀的方式进行验证,会要求下载一个 html 文件如google571325××××.html 做验证,将这个文件保存到站点根目录下的 static 子目录,更新站点内容进行验证即可。
进入资源页面,点 ”索引” 下的 ”站点地图”,在 ”添加新的站点地图” 处输入当前站点的 sitemap,默认在根路径,如https://www.ebpf.top/sitemap.xml。提交的数据一般需要隔天才能查看到。
Google SEO 文档参见这里。
其他相关资料:
- 搜索引擎优化(SEO): 来自宋静超的 hugo handbook
- Front-End-Checklist - Github
- SEO 查询 - 站长之家
- SEO Meta Tags
- Meta Description
- Hugo website SEO
- Hugo SEO Markup
7. 参考
- 原文作者:DavidDi
- 原文链接:https://www.ebpf.top/post/markdown_blog/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议. 进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。
- 最后更新时间:2022-11-05 21:36:52.132851562 +0800 CST

